Inside Out and Back Again Dark Background
It all began with a Tweet (since deleted thankfully): "Australian Museum your website design is impossible to read! White words on a white groundwork don't work!" Clearly something is wrong here.

The tweet says it all!
So what exactly is going on? Our design for the Australian Museum website calls for a very faint weave blueprint background on a light grey page with dark text. This user is sending a screenshot of a dark page with white text and - shock horror - a white weave design background that of course clashes with the body copy!
Finding the culprit
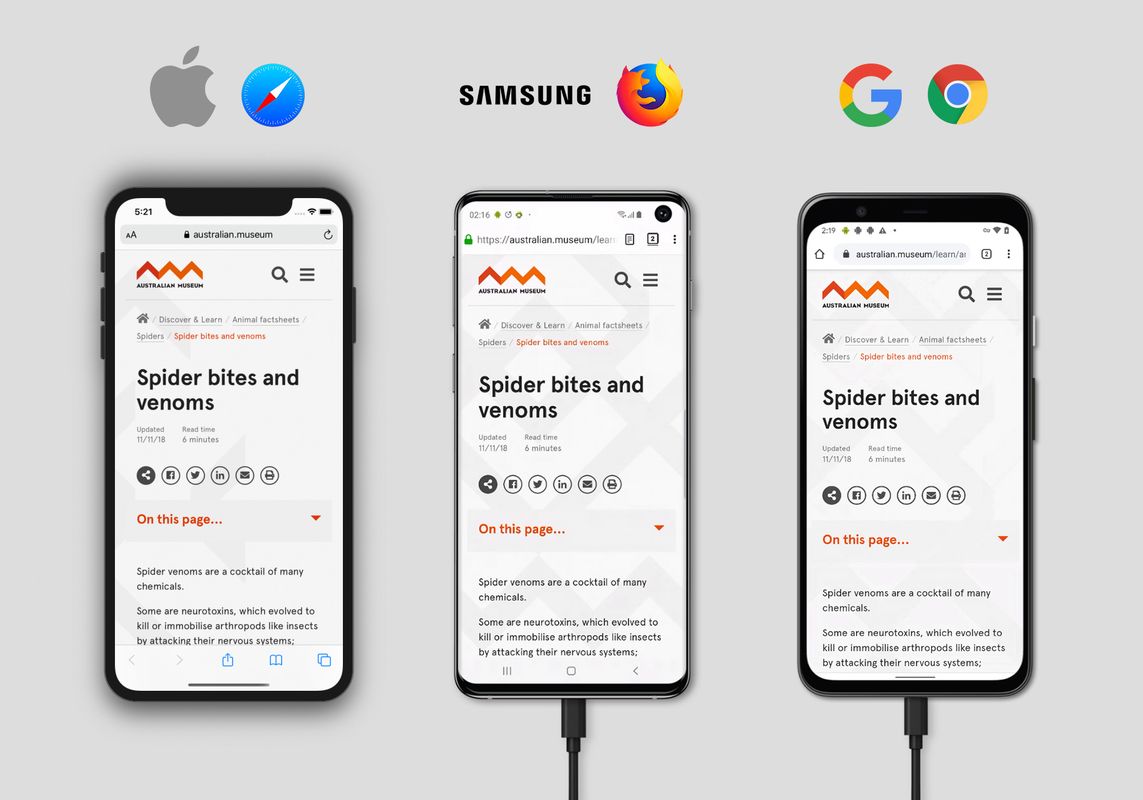
A quick cross browser check reveals no immediately obvious bug:

A side-by-side comparison of the web page in question displayed in three of the most popular device/browser combinations: Safari on iPhone, Firefox on Samsung Galaxy, Chrome on Google Pixel.
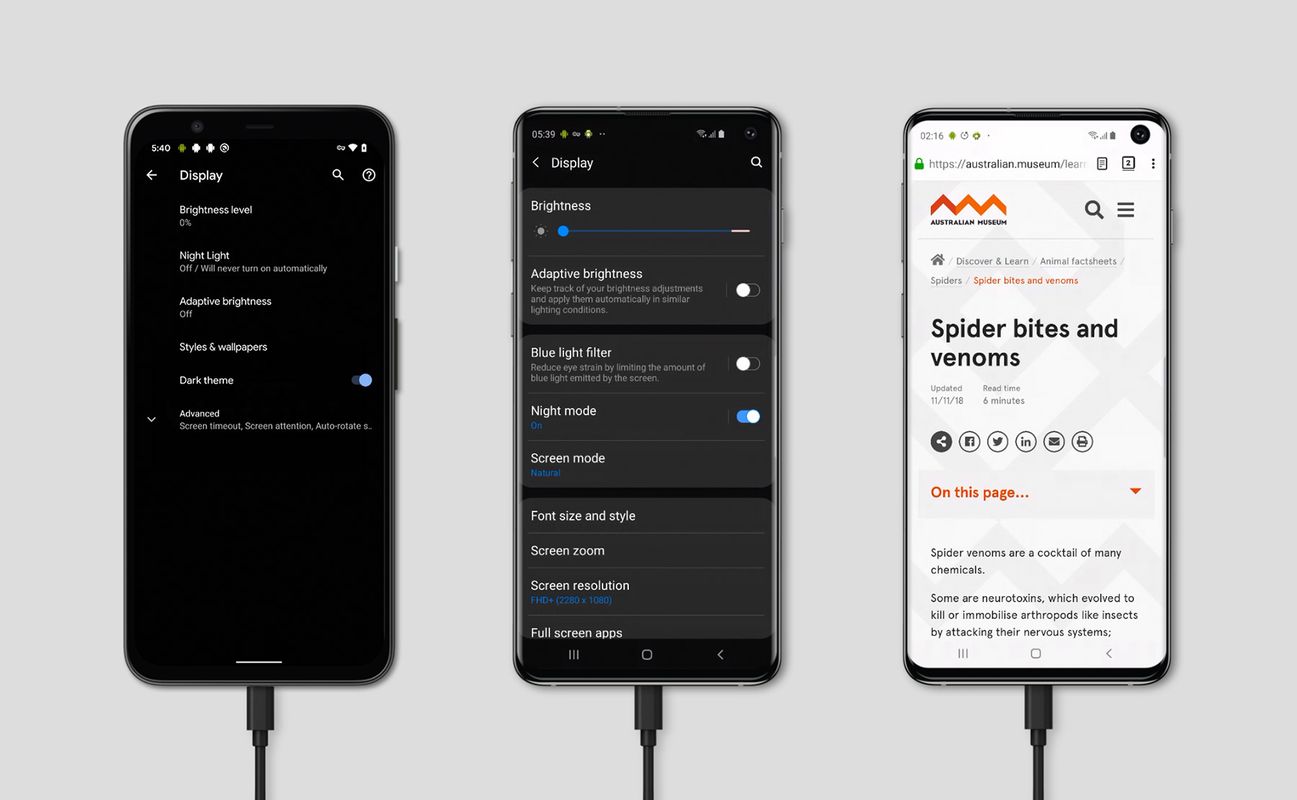
From the partial screenshot in the tweet, it looks like the user has some sort of dark mode enabled on their device. Just in one case once again, a quick scan of the most pop device/browser combinations in their respective night modes (or equivalent) does not replicate the reported behaviour (actually, it doesn't change the appearance of the website at all).

An example of how the website looks with a dark/dark way activated: Firefox on Samsung Galaxy.
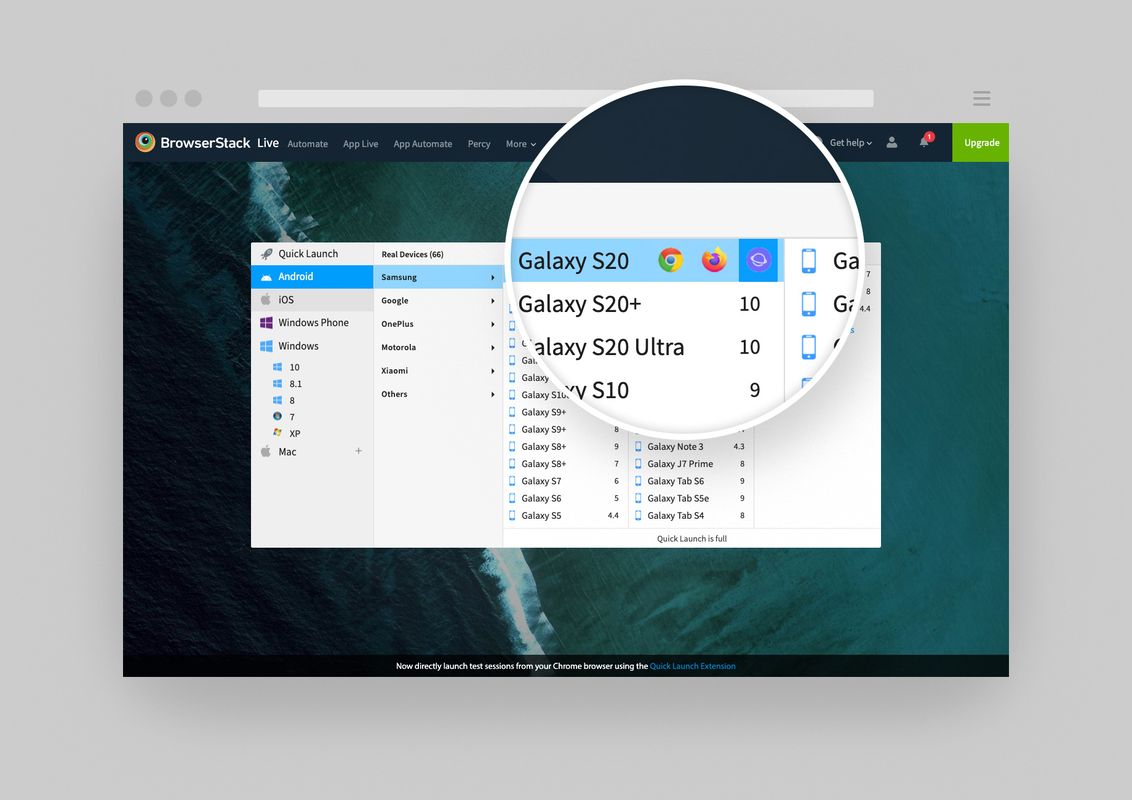
Hang on a second, what'south that browser icon for Samsung Android Devices in Browserstack? You know, the one you ignore when developing your site, all while a nagging voice in the dorsum of your head tells yous to be more than thorough in your testing. Yes, that voice, and that browser: Samsung Net.

That'south right, that piffling icon. Blink and you might miss it!
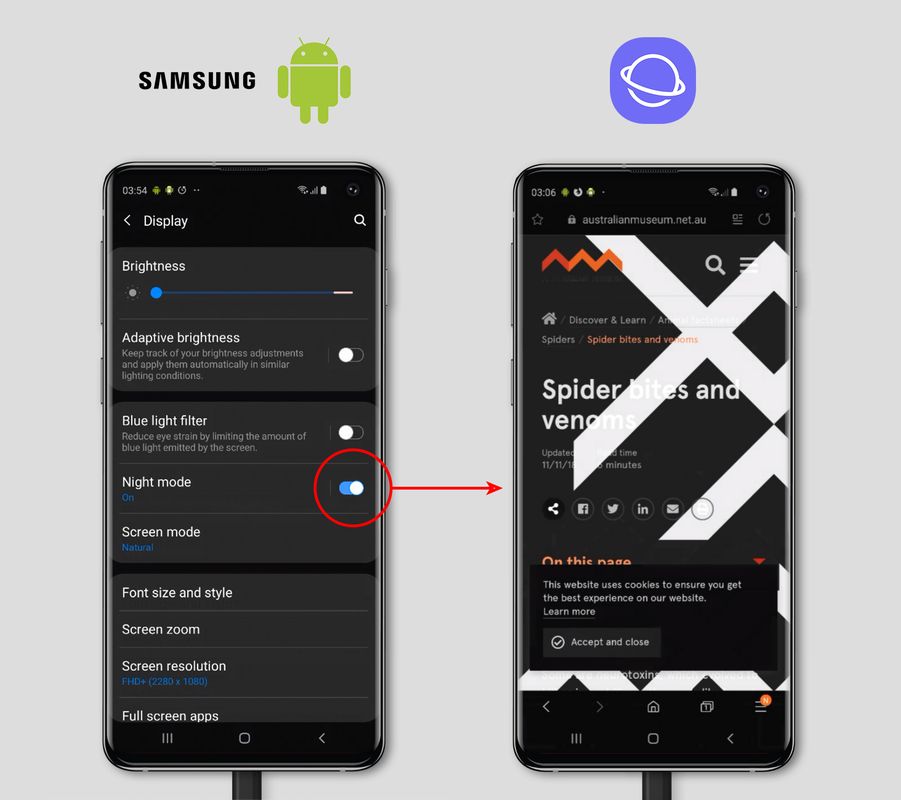
AHA! We accept institute the culprit: Samsung Internet browser on Samsung Devices running Android 9.0 or higher when navigating with the Night Style setting switched on. Annotation: As of Android v10.0 the setting is now called Nighttime Way, but in case y'all weren't confused enough!

Samsung Internet Browser with Night Mode activated: beware the nighttime side!
The Night/Dark Style setting on Samsung Devices is not to be dislocated with Night Theme in the Android Developer environs. From the official Samsung website:
Night way will make your phone'due south theme darker, and so you can utilize your telephone comfortably at night. Note: Night mode may not work if y'all're using a downloaded theme or a high contrast font, or certain third party apps.
So, while Night/Dark Mode does have a like event as an Android Nighttime Theme, information technology would appear that it still acts independently from any Android themes that may have been applied.
What'due south the deal with the Samsung Internet Browser I hear y'all inquire? Essentially, as the name implies, it is Samsung's default browser that comes installed on all of their devices and is based on Google'south Chromium browser engine.
You mean it's just like Google Chrome? Errr, non quite. While in that location are a lot of similarities between the two and they share similar levels of HTML/CSS support, in some cases Samsung Internet does it'southward own thing. This notably includes how it implements the Night/Dark Manner setting. Let'south accept a look at exactly how...
Digging deeper into the behaviour
I originally wanted to include a few paragraphs well-nigh what the expected behaviour should be for any Night/Night Mode setting. Just later looking at various implementations beyond several devices and browser plugins, a couple of paragraphs turned into a couple of pages.
The truth is, in that location really isn't whatsoever expected behaviour when information technology comes to Night/Night mode setting and the result is fraught with danger which deserves its own dissever article. So for this article we will merely stick with what is happening on Samsung Internet without getting distracted by the broader flick.

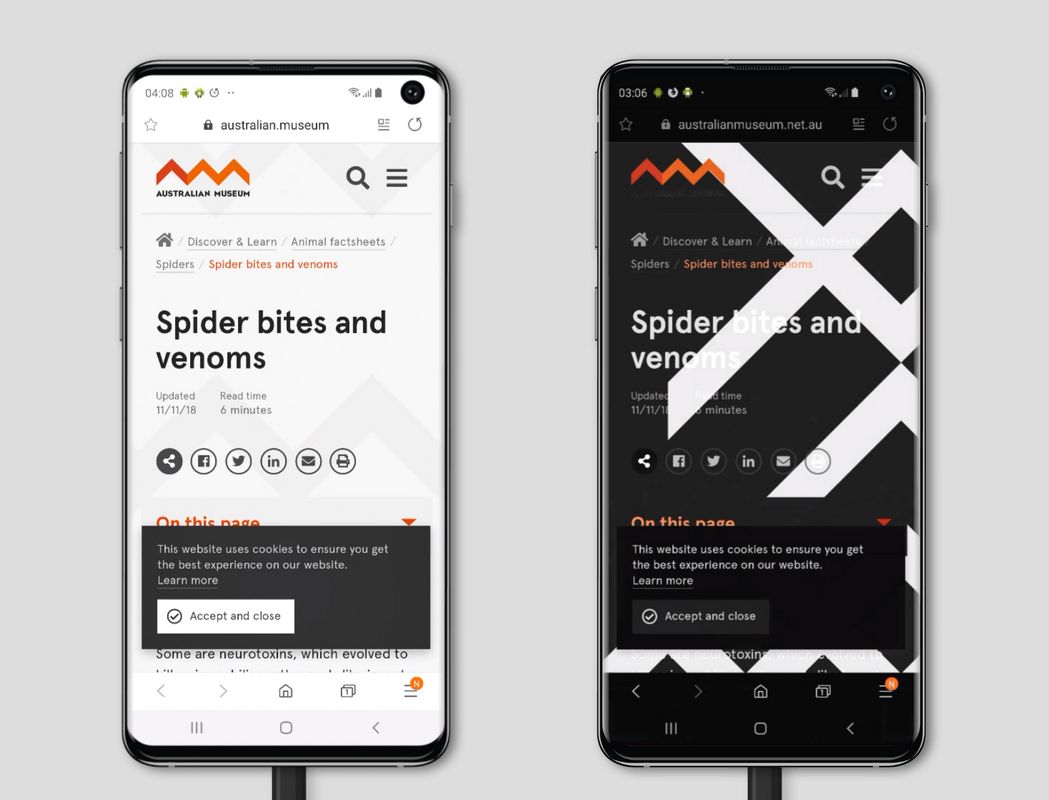
As yous can see, the Night Mode "version" does not do justice to the original blueprint intent.
Looking at a side-past-side comparison of the page with and without Night Mode on, we can find the following behaviour:
- Text has its brightness increased in an inverse proportion to its original value: so any black text becomes white while coloured text becomes a brighter version of said colour. White text - which already has the maximum brightness - remains unchanged.
- Background and border colours have their brightness decreased in an inverse proportion: so annihilation white becomes black while colours become a darker version of said color. Anything black - which already has the minimum brightness - remains unchanged.
- Images that are embedded within <img> tags are left the aforementioned.
- Background images served via CSS are left the same.
- SVGs embedded using the <svg> tag have their effulgence increased in an changed proportion, just like text.
The offset two points are fairly logical: if I am looking to achieve what most people would consider a dark mode/theme in all instances, then I demand to lighten all text while at the same fourth dimension darken all other colours which could potentially contrast with it. This way, whatever design that already follows the expected light on night convention remains relatively the same.
The tertiary point also makes sense. For virtually people, at that place is little value in having images turned into negatives, and information technology probably isn't what they had in mind when thinking about a nighttime mode. Best to get out them as they are.
The fourth point is where things get problematic, namely when dealing with groundwork images with text overlaid on top. Any lite background images with dark text overlaid on top will fail in Dark/Night Mode on Samsung Internet browser: the text will have its contrast inverted but the background image will stay the same resulting in light text on a light background.
This wasn't the problem in our instance, nevertheless the potential is there. Essentially, one time y'all first inverting the contrast of some elements while leaving others the same you open a Pandora's box leading to all sorts of pitfalls.
Which leads the states to the fifth and concluding signal which was the issue that provoked the aroused tweet. Why treat SVGs like text equally opposed to images? Well, I'm assuming that information technology's because a lot of UI elements, such as icons and symbols, are built using SVGs. In today's world of high-resolution screens coupled with broad browser back up, it only makes sense to use them as opposed to other image formats: being vector-based they can scale to any size without loss of quality.
So in this context yes, they should be treated similar text when applying a dark/dark fashion. Simply of course we at the IC like to exercise things differently, which is where things started to fall apart.
Note: I reached out to the Samsung Internet Dev Team (browser@samsung.com) asking about the reasoning backside how they implemented Nighttime Mode, only at the time of publication had not received a response.
Why this was a problem in our example and the solution
In the case of the Australian Museum website, we were using a geometric weave pattern in SVG format as a background image on the page. Nosotros were embedding it directly inside an <svg> tag so as to be able to easily modify the color fill - it's a branding thing! In all cases, this colour fill would be just a few shades lighter or darker than the bodily background colour, resulting in a subtle watermark effect that did not impact text legibility.
But with Samsung internet darkening the brightness of the page background colour while lightening the background pattern itself, alternating areas of high/low contrast were created. In most cases, this resulted in very poor text legibility and breaking every accessibility rule around color contrasts.
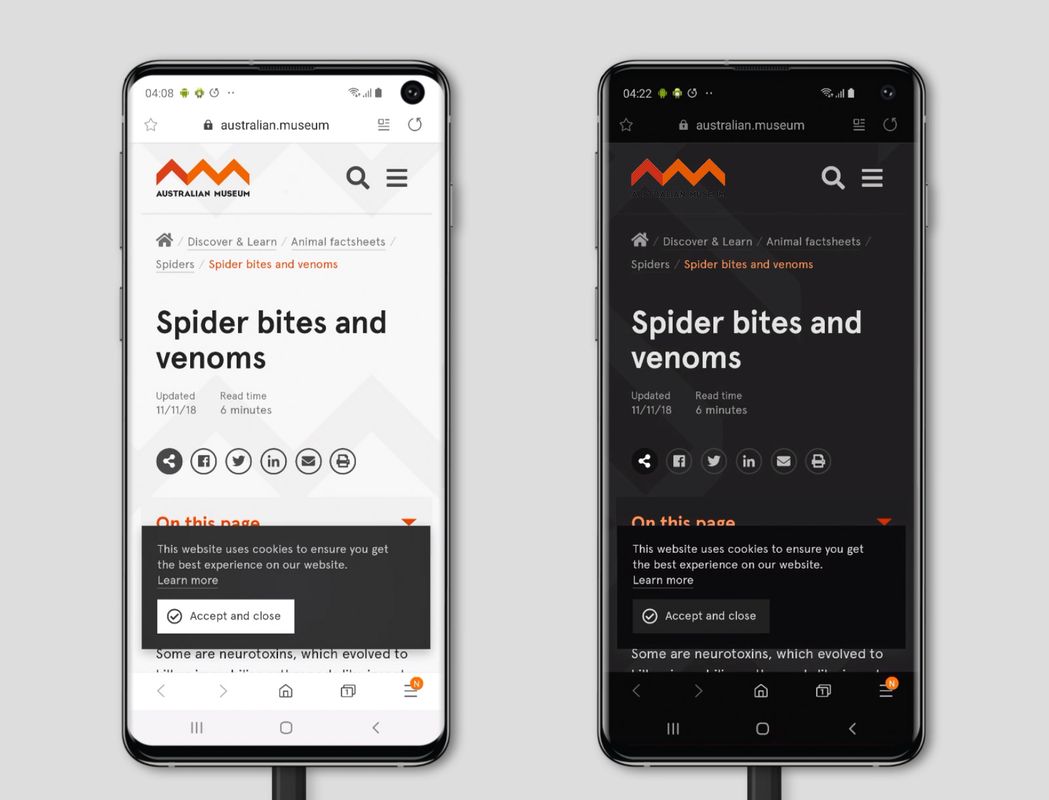
Of course, in one case we identified the problem, coming upward with a solution was adequately easy. We just needed to ensure that all instances of the groundwork blueprint were displayed at low opacities. You tin can obtain a light grayness colour on an off-white background past using black at iii% opacity. A black SVG at three% opacity becomes a white SVG at 3% opacity in Dark Mode on Samsung Internet Browser, which on a nighttime background does non crusade whatever alternating areas of loftier/low contrast.

That's much meliorate! But on closer inspection...
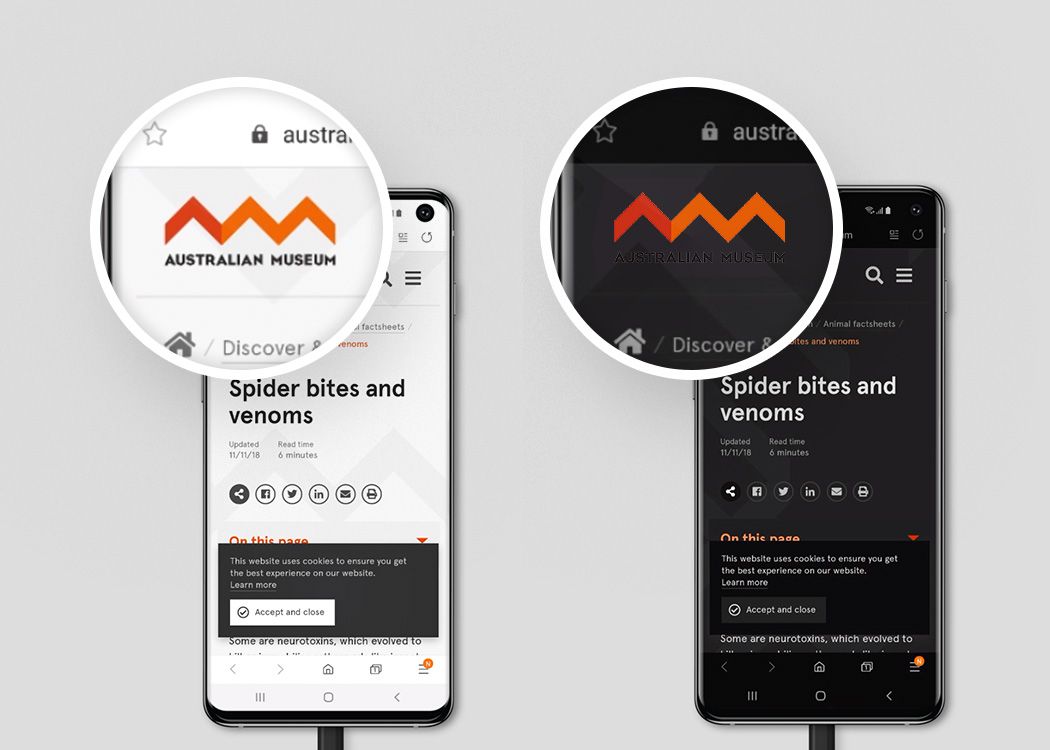
Everything skillful then, right? Well… non quite. There is one more result we had to deal with: leaving images with text on transparent backgrounds unchanged. "Text inside an image? Sacrilege!!!" Well, yeah, using images to display text is an accessibility no-no and y'all shouldn't be doing it under whatever circumstances. Merely logos frequently practice contain some text, and often they are also on transparent backgrounds:

A transparent PNG of a logo which contains a logotype: Is information technology an image? Is it text? Both? Neither? ¯\_(ツ)_/¯
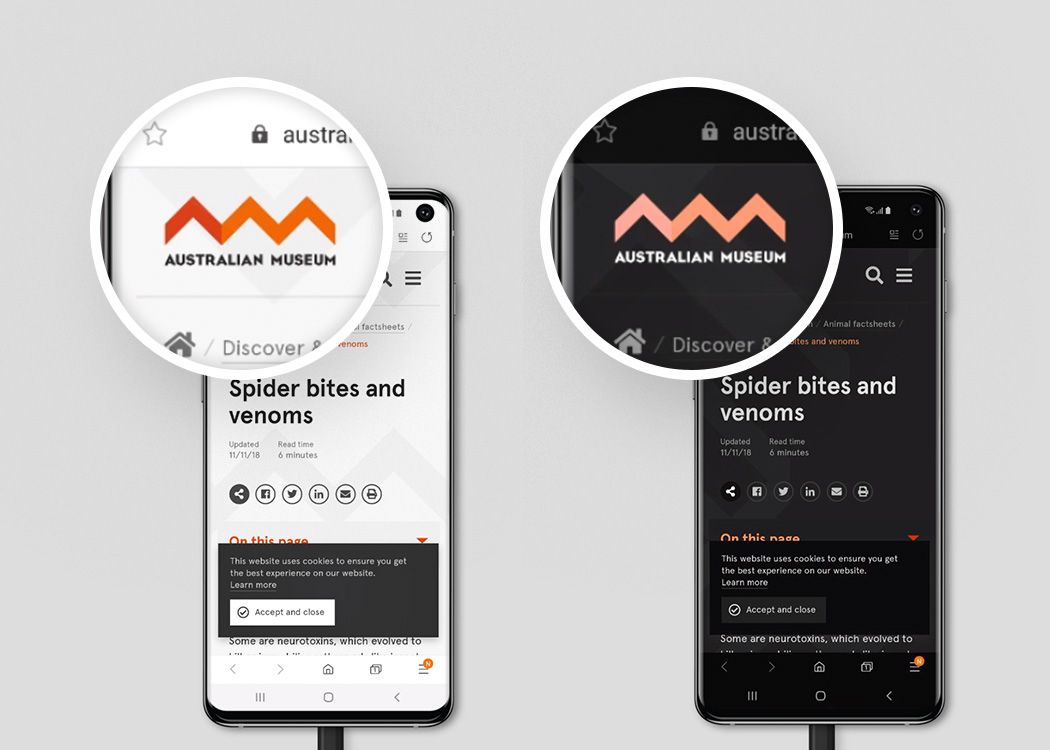
Once again, in our instance an easy fix: simply use an SVG for the logo and voila, the text lightens:

Much better! Well, near. Brand colours are a bit off but at least you lot tin read the brand.
Those of you with a swell eye will have noticed that the make mark has also had its brightness lightened in proportion to its original values. Any brand guardians will probably be screaming blue murder, but between not using the correct brand colours and having your whole make name invisible, I'll take the lesser of 2 evils.
Another potential event to indicate out is using CSS shapes for your icons. Unfortunately, these are likely to become barely visible on Samsung internet Browser in Night Manner. Being composed of background and border colours means they will have their brightness darkened instead of lightened while the groundwork colour that they are displayed on will likewise be darkened. Dark on dark contrasts don't piece of work, sorry!
Conclusion
So, what conclusions tin nosotros describe from all of this? Taking a pace back, I think the logic behind how Samsung Cyberspace Browser behaves in Night Mode has a certain logic to information technology: near people's expectations of a "Dark/Dark Manner" would exist to e'er take lite text on a nighttime groundwork with images left alone.
And while there are a few problems with this approach, about of them aren't too onerous to overcome:
- Don't utilize embedded SVGs as backgrounds
- Avoid CSS shapes
- Utilize SVGs for logos with blazon
But that still leaves us with the issue around using light background images with dark text overlaid on top. Essentially, Samsung Net in Night/Night Style doesn't let yous to practise this, which is somewhat of a deal breaker in my opinion. And while information technology wasn't a problem for us in this particular case, I can see myself running afoul of it very easily.
The web has evolved a slap-up deal since the days of just having apparently text with accompanying images. The wonderful world of CSS has allowed us to create interlocking designs where images and textual content can merge into each other while SVG support breathed vector-based life into our web pages.
And while I do think the developers at Samsung have their hearts in the correct place, their implementation of Nighttime/Nighttime Mode feels meliorate suited for the web of a more simple era. Care for all images served as backgrounds via CSS just similar yous would obviously background colours mayhap? Well, that simply opens upward some other Pandora's box best dealt with in another article.
Of course, if every browser behaved this mode then this would exist the defacto standard to follow but, at the time of writing, only Samsung Net seems to use this logic. And while its market share is by no means insignificant, the reality is that it probably doesn't cistron into the decisions many web developers are making.
And then if you plan on using light-coloured images or SVGs equally backgrounds in your next website, beware the dark side on Samsung Cyberspace Browser!
Finish of article.
championdecrespignyglaten.blogspot.com
Source: https://www.interaction.net.au/articles/samsung-internet-and-night-mode/